Microsoft365に含まれるローコード・ノーコードアプリケーション開発ツール「PowerApps」にあるバーコードスキャナーをご紹介します。
バーコードの作成方法はこちらの記事でご紹介しています。
この機能は、スマホやタブレットのカメラを使ってバーコードを読み取る機能で、日本で商品用に使われているJANコードやQRコードの読み取りも対応しています。
この機能を使い、QRコードを発行しておくことで以下のようなアプリを作成できます。
- 備品管理アプリ…備品にあらかじめ貼っておいたQRコードを利用者がスキャンすることで、備品の利用状況を管理できます。
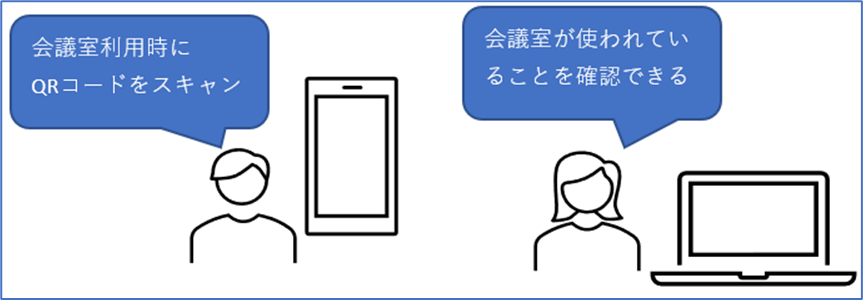
- 会議室入退室管理アプリ…会議室入口にQRコードを用意、入退室時にスキャンすることで、誰がどの会議室を使っているのか簡単に確認できます。また、入退室ログの記録にも使えます。

このような方におすすめです
- 在庫管理システムの導入を検討している
- 効率よく在庫管理を行う方法を探している
- 管理する製品(商品)の数が多く、検索に時間がかかっている
バーコードスキャナーの追加方法
今回は、利用事例として簡単な在庫管理アプリを作成しました。
SharePointで作成した商品リストの在庫情報を確認・管理できるアプリです。
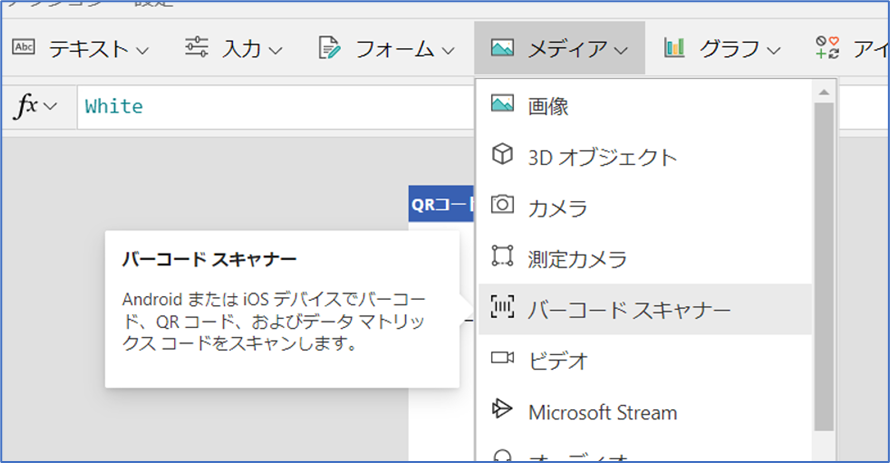
アプリケーションの編集画面にて、「メディア>バーコードスキャナー」を選ぶと追加できます。

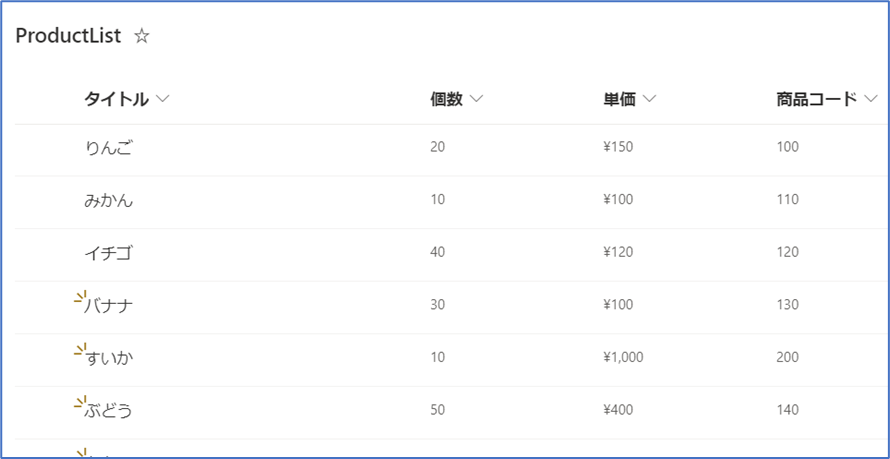
例として、以下のリストを用意しています。本記事最下部に今回作成したリストの列情報を記載しています

SharePointリストとPowerAppsは親和性が高く、リスト画面にある統合から、アプリの作成を選択することで、すぐにアプリケーションが作られます。

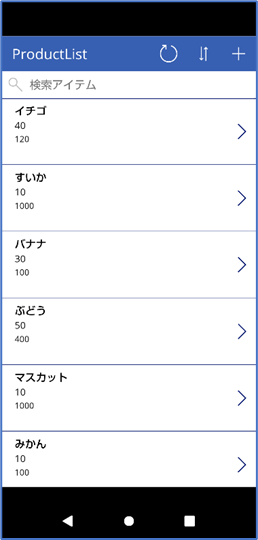
しかし、デフォルトで作成されたアプリケーションは以下のように全データが一覧表示されてしまい、必要な情報を探すには手間がかかってしまいます。

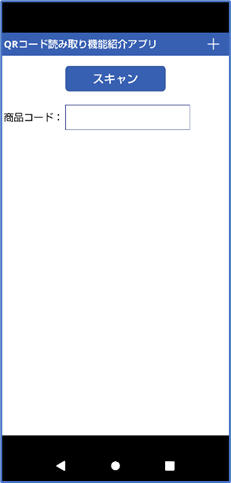
そこで、バーコードスキャンを用いた以下のアプリを作成しました。あらかじめ各商品コードのQRコードを用意しておくことで、利用者はQRコードをスキャンするだけで目的の商品の情報を閲覧・更新できます。

以下は、例として商品コード「110」のQRコードを読み取った際の画面です。
読み取ったQRコード

読み取り後の画面
この画面で個数を入力し、保存ボタンをタップすると在庫数を更新できます。

更新したいデータを探す手間が省けるだけでなく、誤操作におけるデータの選択ミスなども防げます。
更新画面

バーコードスキャナー追加時の注意事項
PowerAppsのバーコードスキャナーコントロールは、Webブラウザでの動作はサポートされていません。アプリを保存・公開し、モバイルからアプリを操作する必要があります。
また、バーコードスキャナーはそのままではスキャンした結果を確認できません。
画面上にはスキャンした結果を表示するためのラベルを別途用意しておくと便利です。
最後に
PowerAppsのバーコード読み取り機能は、データの入力や検索の自動化・操作ミスの削減と多くのメリットを生み出してくれます。
また、シンプルな分その用途も多岐にわたります。今回紹介したアプリはもちろん、他のアプリケーションでもぜひご活用ください。
参考:リストの各列設定テーブル
| 列 | 種類 | 備考 |
| タイトル | 1 行テキスト | |
| 個数 | 数値 | |
| 単価 | 通貨 | |
| 商品コード | 数値 |
参考2:Microsoft公式HPの参考リンク
バーコード スキャナー コントロールでキャンバス アプリを作成する (ビデオを含む) – Power Apps | Microsoft Docs