今回はSharePointのデータをより見やすくするための方法として、「ビュー」を操作する手順をご紹介します。SharePointでは、リストやライブラリに登録されたデータを表示する形式を「ビュー」と呼んでいます。
(SharePointの概要につきましては以下Microsoft公式サイトの記事を参照ください)
イントラネットとコラボレーション ツール | SharePoint (microsoft.com)
ビューの名前は画面右上に表示され、規定では「すべてのアイテム」もしくは「すべてのドキュメント」というビューが用意されています。

ビューを操作することで、「直近7日以内に追加されたデータのみを表示する」、「登録されたデータを部署ごとにグルーピングする」などの操作が可能となります。
早速、具体的な操作方法をご紹介いたします。
新規ビューの作成
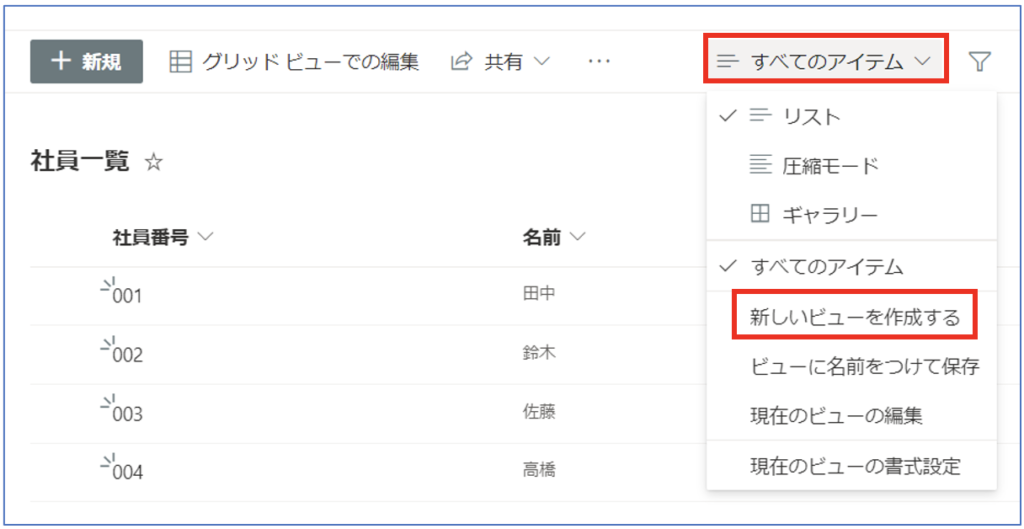
ビューの操作は、先述の画面右上にある「すべてのアイテム」から行います。
ビューは用途によって複数作成可能です。はじめて操作される方は誤操作などで表示が崩れても戻せるように、デフォルトのビューは残しておくことを推奨します。
「すべてのアイテム」をクリックし、「新しいビューを作成する」をクリックします。

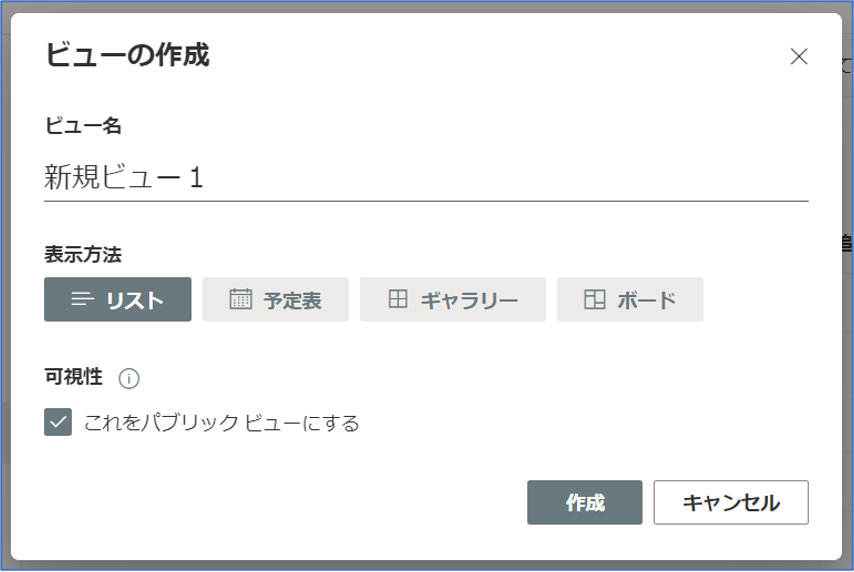
ビューの新規作成ポップアップが表示されます。
ビューの名前、表示方法、可視性(詳細は後述)の3つをここで指定します。

本記事では、表示方法はデフォルトの「リスト」を選択して進めます。
次の可視性は、ビューの利用範囲に応じて選択してください。
- 全ユーザーが使うビューの場合
- チェックを入れ、全体公開の「パブリックビュー」を作成
- 自分だけが使うビューの場合
- チェックを外し、「プライベートビュー」を作成
- プライベートビューは、他のユーザーは開くことができない
新しいビューが作成されると、画面右上のビュー名が変わります。

ビューの編集
ビューを編集するときは、設定されたビュー名(右上の赤枠、記事上の「新規ビュー1」)をクリックし、「現在のビューを編集」をクリックすると詳細な設定編集画面が開きます。
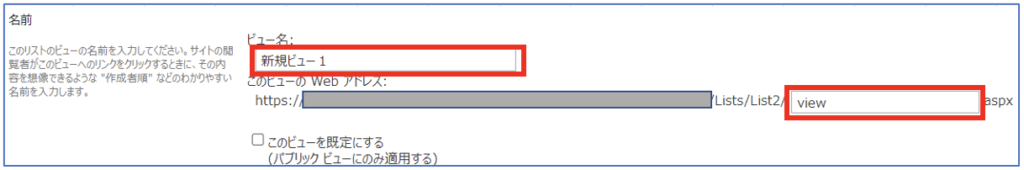
ビュー名とビューへのアドレスを変更
編集画面のはじめでは、ビュー名とビューへのアドレスを変更できます。

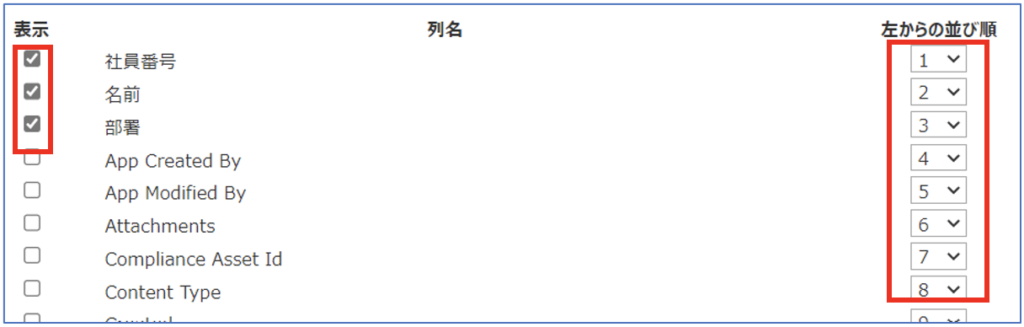
表示する列と並び順の指定
次のメニューでは、ビューに表示したい列と表示の順序を指定できます。
チェックが入っている列が表示される列、右のプルダウンの数値が列の表示順序です。

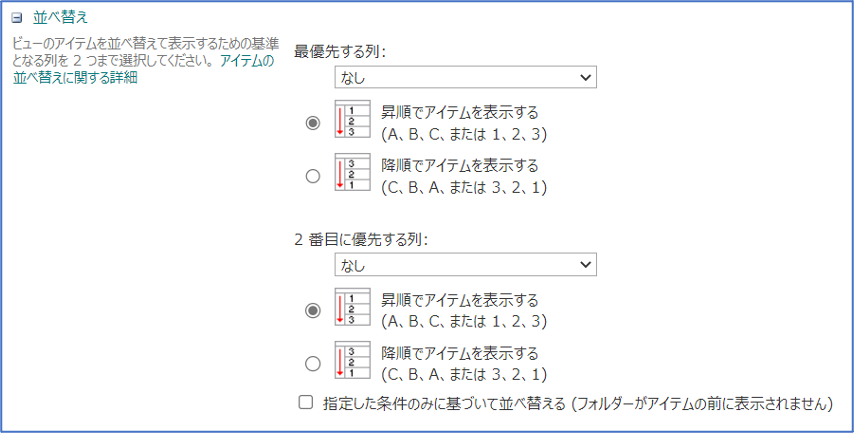
並べ替えの設定
次のメニューでは、並べ替えの基準となる列を設定できます。
昇順・降順の指定も可能なので、例えば「Modified by」列を降順で指定すると上から最新のデータが並んで表示されます。

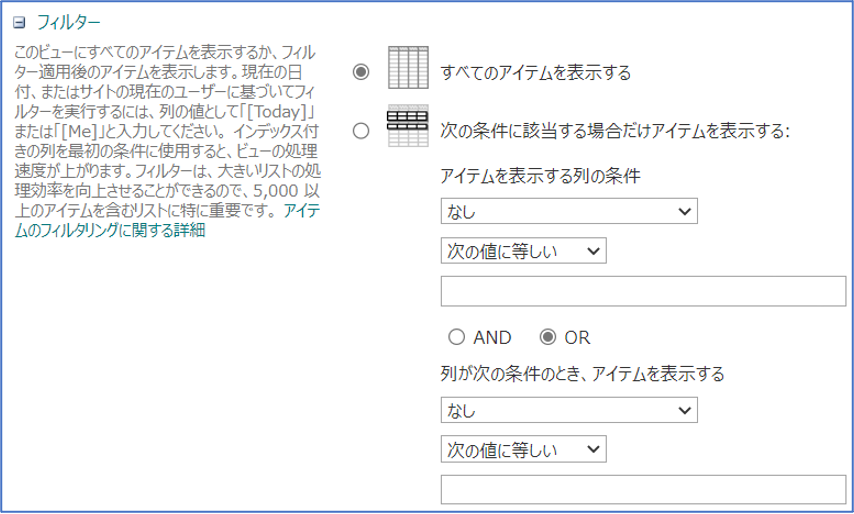
フィルターの設定
次はフィルターの設定です。デフォルトではすべてのアイテムを表示するようになっていますが、プルダウン内の設定を変更することで表示するデータの条件を指定できます。

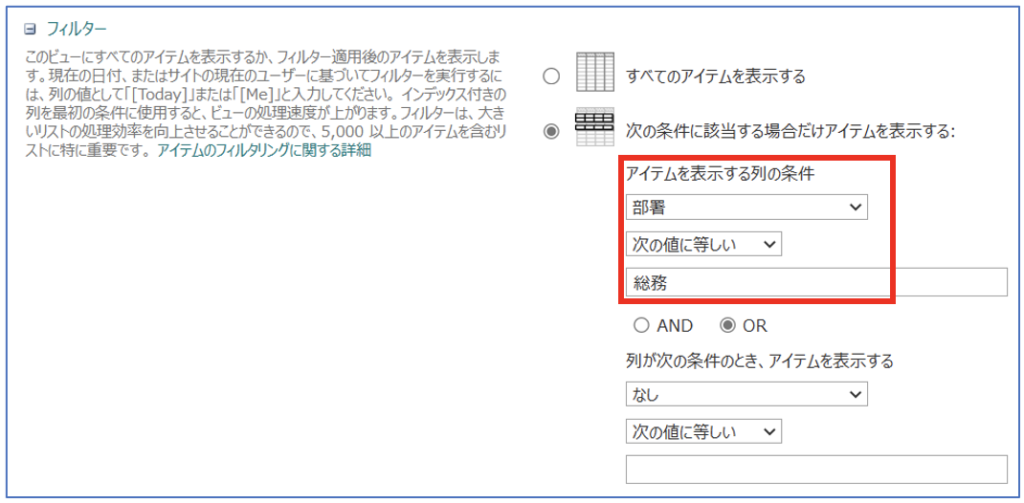
例えば、表示する列の条件に「部署」列が「総務」の「値に等しい」アイテムのみ表示と指定すると以下の様に絞り込みが行われます。
以下で実際に設定した画面と、表示される結果の画面をお見せします。


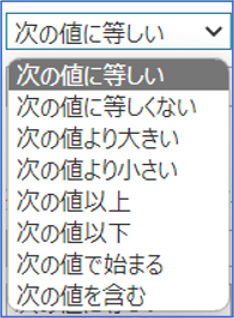
フィルター条件(2つ目のプルダウン)には等しい以外にも7つの条件を選択可能です。

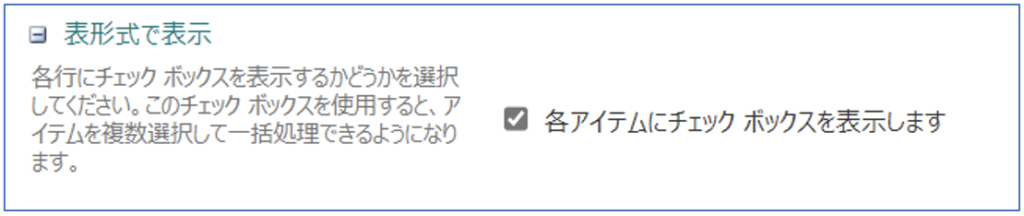
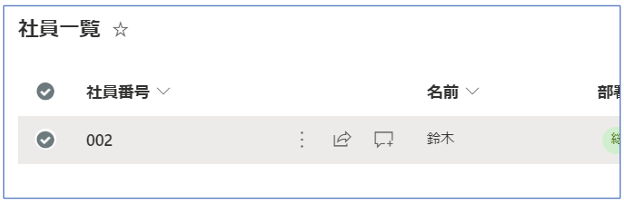
次の「表形式で表示」の設定はデフォルトでオンになっています。
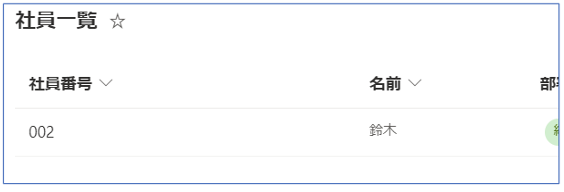
オフにすると、ビューからアイテムを選択・編集できるチェックボックスが無くなります。



ユーザーの誤操作によるデータ削除などを防ぎたい場合はオフにしてください。それ以外の場合はオンのままで構いません。
グルーピング設定
次はグルーピングの設定です。まとめたい列を指定すると列単位で集計されます。
下図のように社員の情報を人別にまとめたりする他、売上情報を会社別にまとめたり、月別にまとめたりできます。

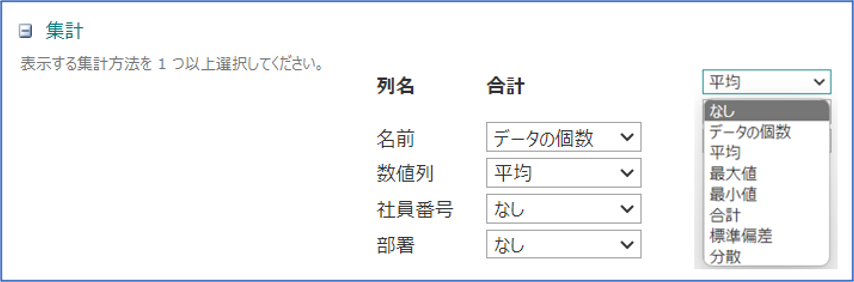
集計設定
集計の設定では、表示されたデータ全体の件数がいくつあるかをビューで確認できるようになります。
数値列の場合は、件数の他、数値全体の合計や最大値、最小値などを探して表示することも可能です。

残りの設定はリストでは使わない、もしくは現在主流となっているモダンビューでは無効となっている機能のため本記事では割愛します。
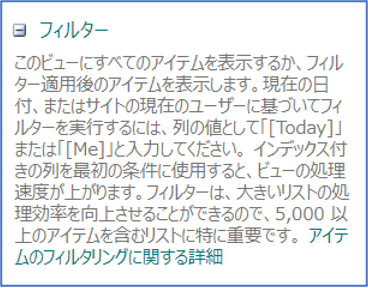
フィルター設定の補足
フィルター設定では、[Today]そして[Me]という特殊なキーワードを条件として指定可能です。
[Today]:操作時の日付を基に・判定
[Me]:操作者の情報を取得・判定例えばタスクなどをまとめたリストで、締め切りが[Today]以降という様に指定すると、締め切り日を過ぎたタスクの一覧を表示できます。
また[Me]を使うと、自分が作成(更新)したアイテムだけを取得して一覧表示するといった操作が可能です。

使いこなせば様々な場面で応用可能なキーワードとなりますので、ぜひ覚えておいてください。
まとめ
今回はSharePointのデータ表示形式を指定できるビューの各種設定について説明しました。
データを表示する順序や絞り込み、集計などの設定を変更することで、必要なデータを効率的に探すことができるようになります。
本記事で紹介した設定を組み合わせることで多くの要件に適合するビューを作成できますので、実際に操作してみて頂き、その効果を実感して頂ければと思います。